Tips for Creating Great Email Templates
6 Dec 2021
When it comes to creating great email templates, there is a lot you have to consider in order to make sure you get the message and design right.
It may sound obvious, but the first step in building an email template is deciding what you want to say.
You don’t necessarily need a full draft at this stage, but a general idea of how much text you’re going to be adding is important. It’s also good to know what kind of media you want to add: images, links and so on.
Once you have an idea of what the email will contain, it’s time to start designing.
Think about Look and Feel
I’ve got some more specific notes below to help you when it comes to formatting depending on what kind of email template style you’re going for.
But for now, I’m going to suggest you start by taking out an actual piece of paper (or load up Paint or Word) and actually sketch out what you want your email template to look like.
Think about all the elements in your template strategy that we mentioned. If you’ve got images, where are they going? How much text will there be? Have you thought about your footer – unsubscribe, social links and so on?
These are all questions you will need to ask yourself and it’s better doing this somewhere you can jot down ideas and change them quickly.

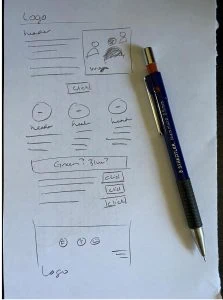
I’ll start by making a a draft on my notepad, a bit like the one pictured. This actually ended up being the original blueprint that we used for a monthly newsletter!
Then I take this rough sketch to show anyone else I’m working with on the template. They know this isn’t the finished article, but we can start to get an idea of what might be missing or what might not look quite right before the real work starts.
Once we’re all happy with the general layout of the email template, it’s time to start pulling the elements together.
Assemble your Toolkit
The time has come to bring all the elements of your template together, ready to be combined into the masterpiece that will be your email.
So, what elements will you need?
- Wording
- Construction
- Images
- Hyperlinks
- Testing 1-2-3
- Distribution
I’d like to briefly go through each of these elements to discuss what I mean by them and a few tips I can offer on the best way to approach each.

Do we have what it takes?
We don't restrict which features you have access to in OpenCRM based on how many users you have. You get everything right out of the box. Click to find out if we've got the features you need.
find out moreThe Wording
Now’s the time to write out your full email. Once you are done, read and then re-read it. Send it to a colleague and get them to read and re-read it. You don’t want to find any typos or grammar errors AFTER you click send to 500 or more people!
It’s a good time to get all of your URLs ready to go and copied into a central place. You don’t want to go searching for them later. See below on what you will then do with them once the template has started to take shape.
Putting your Email Together
And now it comes to building the email…but where are you going to go? The way I see it, you have two options:
Option 1 – Design your template using Stripo
For quick and easy results, you can put your template together using a 3rd party tool called Stripo. This effectively enables you to bring that sketch you made earlier to life, using a drag-and-drop interface.
Once you are done, all you need to do is use the option to export your template directly to OpenCRM, and it will get pushed into your templates library. Watch the video to learn more about our integration. Once the template has been pushed across, there is still a step or two required – read below for details.
Option 2 – Build it yourself manually using HTML and CSS code.
This is a great option if you know a lot about how different email clients process emails. This is for those people that live and breathe html code! As with the template you have built in Stripo, there are still a few steps to consider.
Whether you’ve opted for option 1 or 2, you’ll also need to do the following:
Who is sending the email? Should it come from your address, or from an address such as sales@ or promotions@ for example? Hard-code this on the template so the sender is always right, regardless of who is actually physically pressing “send”.
Images – Size is Everything
If you are adding any images to your email templates, this is also a good time to get all your ducks in a row.
Whether you are building the email yourself or using Stripo, make sure your images are the right size. Don’t rely on styling and creators to resize them properly. They may look fine whilst you are designing the email, but there’s no guarantee that all email clients are going to read the instructions to resize.
Call to Action
Deciding what you want people to do when they read your email is really the heart of the template building strategy. Do you want replies? Should they be clicking a link that takes them to a page on the web? Downloading an attachment?
Add in your clickthrough links. Whether you are directing someone to a special offers page, or a link to your Facebook page, it is worthwhile adding clickthroughs so you can track the behaviour of your audience. This will help you assess how successful your email campaign has been as well as providing pointers to follow up on.
Spending some time (and having some dialogue) around this point is never wasted. You may also want to start putting together that landing page or attached file as you build you email template. This will ensure that the style is carried through, making your marketing and/or communication materials look and sound like they are coming from the same place. Which of course they are.

Let us take you on a tour
You've had a look around and are starting to think OpenCRM might be the system for you and your business. Why not chat with one of our team (and ask your burning CRM questions) as they take you on a tour of the system?
find out moreDuplicate, Reuse, Recycle
When you look at the marketing emails in your inbox, often you can tell who sent them just from the style of the email. That’s because they will have built a standard format for their newsletters, and will reuse the layout, simply refreshing the content for every new campaign. You’ve done the hard work building the email, now you can simply duplicate the tempate and edit the content to get fresh new emails with a great looking consistent design.
Test, Test, and Test Again
Now that you’ve got your template built and it looks perfect on screen, you may be tempted to just click send.
Please don’t. Please test the email in as many different email clients as possible. Why I hear you ask?
Different email clients (Outlook, Gmail, etc.) will process your template in different ways. This can result in them looking very different or even breaking completely in certain circumstances. So testing is key to ensuring that your recipients receive the beautiful email you designed.
You can do this by signing up to free accounts in a variety of clients or signing up for a dedicated testing service such as Email on Acid.
But I really recommend testing your templates, I cannot stress that enough.
Time to Hit Send
Once you are happy with your template and happy that everyone will receive an email that looks like your design, it’s time to actually hit send. But wait! It’s Friday night and you’ve spent all day working on your template, not paying attention to the time. Do you really think your audience will read an email if you send it at 9pm on a Friday?
Where are you sending the mail from?
Obviously I’m going to suggest you send from a CRM solution like OpenCRM, where you can hold ALL of the email templates you’ll ever need right alongside all the Contacts and Leads you’re sending them to…with a full history of your communication with these individuals available at the click of a button.
But it’s not the only solution, of course. There are tools such as MailChimp that focus solely on sending out emails…that’s their main focus. Many of you might be familiar with how this works already, it’s just a case of hooking up your CRM and your MailChimp account.
Either way, you’ve now sent your beautiful email template and can just sit back and watch the clicks roll in.

The salesforce alternative?
There are a lot of a CRM providers out there and it can be difficult to know how one compares to another. Click to find out more about how we stack up against the competition.
find out moreThe Right Email Template Design
Going to go back a few steps now and talk a little bit about the design and build stages in a bit more detail.
Picking the right design can be tricky, it has to fit your company branding as well as the message you want to send. After all, you would want to send a more whimsical styled email with lots of fun pictures if the message itself is very serious.
So how do you pick the right style to fit your message and your company? And then how do you actually build it?
I’m going to go through what I see as the main three types of email template to explore when you might want to use them and offer some tips on how to approach building them.
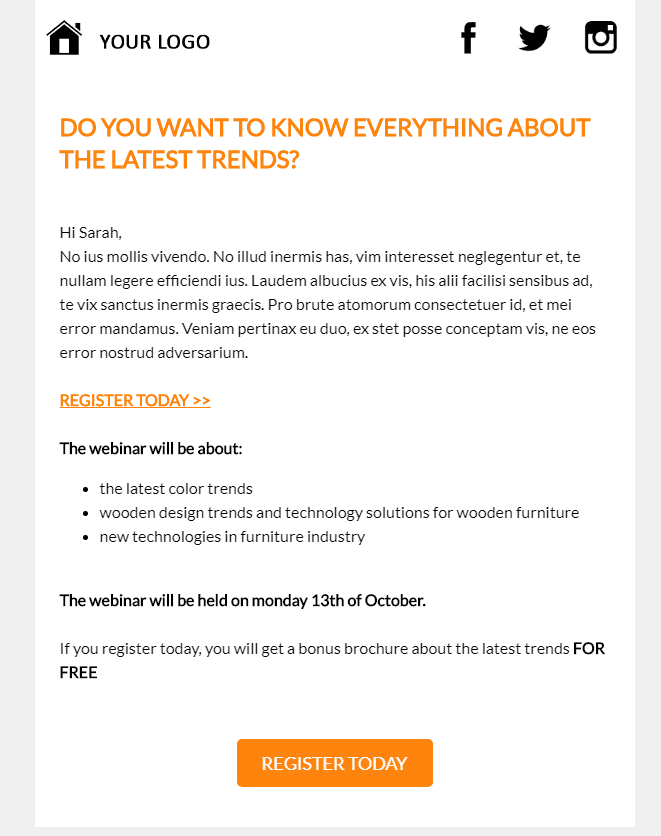
Going for Elegance and Simplicity
Sometimes simple is best. I find designing templates without images (except for maybe the signature) can really help focus the reader onto the message of the email.
These simple templates will have a bit more about them than just your normal default emails, but will probably still have a lot of “white” space and maybe just a few accent colours or lines to break them up.
So for example:

To build a template like this, I would start by focusing on my text. Create a blank space and stick all the text in there. Then I’d start playing around with a call to action (CTA), if needed. After the text, this is the thing I want to focus my readers’ attention on.
Once I was happy with those two, I’d move to exploring secondary CTAs in the footers. These may be your social media or website links. You don’t want these overshadowing the main call to action, but should still be clear and obvious.
These secondary CTAs will really inform the design of your footer…which will then help you settle on any header you might want.
The key to an elegant email template is using a lot of white space, a small amount of a bright or otherwise obvious accent colour for your CTA, and then one other background colour for your secondary CTA and footer—usually grey or black.
Image and Media Rich
When I’m designing an email template that is full of images, blocks of colour, and generally jam packed with stuff other than text, the key for me is balance.
You don’t want too many images too close together, because then your email looks busy. At the same time, you don’t want too much text all together because that can make readers scroll through it too quickly in a rush to look at the great images.
So when I start designing these busier templates, I tend to start by building the framework of the email top to bottom. I set out a gap for a header, then gaps for the various images and text, and finally the footer. I won’t add any text or images as I go, I will just focus on the layout.
The result will look a bit like this:

Now I can play with the design very easily, moving stuff around without worrying too much about accidentally breaking up or miscopying the ACTUAL text.
Once I’m happy with my layout, I can populate it with the images and text I plan to send out for real.
Like balancing out a seesaw, you want to make sure you don’t go too heavy with text, images, or CTAs. Or you’ll just tip your readers right into their next email.
You can also then start thinking about who should be in the “from” address, which email address it should go to, and whether anyone should be CC’d or BCC’d into it.
If you’d like to learn more about our email template functionality, check out this Tuesday Tip.
My role is to build our Customer Success team and I work with our clients and prospects helping them get the most from their subscription – it is a fun challenging role as no two days are the same. When not in the office I’ll be either making a noise on my guitar or getting my trainers on for a run out in the Yorkshire Dales, North York Moors or the Lake District.